前言:
刚更新了iOS 11和Xcode 9,试了下iPhone X模拟器上跑公司的项目,发现项目在iPhone X这个大长脸上运行还存在很多适配问题。所以写此文章记录自己在适配iPhone X时所遇到的问题,也希望能帮助到需要帮助的同学们。如有问题也希望大家提出来,共同探讨,共同进步。
关于iPhone X
北京时间的9月13日凌晨,美国当地时间的9月12日上午,苹果在发布会上发布了四款产品,包括全新的Apple Watch Series 3,Apple TV 4K,iPhone 8/8 Plus,和全新iPhone X四款全新产品。其中X是数字10的意思,因此苹果将其读音读作“iPhone Ten”。
应为有设备的圆角,传感器区域(刘海),或用于访问主屏幕的指示器(Home Indicator)原因,从iOS 11.0引入了UIView的safeArea(安全区)的概念,同时废除了iOS 7 开始在 UIViewController中引入的 topLayoutGuide和 bottomLayoutGuide

| 名称 | iPhone X | iPhone 6s |
|---|---|---|
| 屏幕 | 375pt × 812pt | 375 pt × 667 pt |
| Tabbar | 83pt | 49pt |
| StatusBar | 44pt | 20pt |
| Navigation | 44pt | 44pt |
- 尺寸:1125px × 2436px(375pt × 812pt @3x)
- Tabbar:由49pt变为了83pt (加上底部留给Home Indicator的空白部分)。
- StatusBar:由20pt变为44pt
- Navigation:还是44pt
iPhone X 苹果官方人机交互指南
iPhone X 苹果官方人机交互指南 手动翻译(由博客名:我的杯洗具翻译的)
项目中遇到的适配问题:
一、动态计算statusbar + navigationBar高度
开发中我们需要知道statusbar 和 navigationBar高度用于计算界面中控件的位置,但是由于iPhone X有个大刘海使得statusbar的高度不同于之前的机型。这时候如果项目中的计算值是写死话,就会出现适配问题。解决办法是动态计算来适配不同的机型
// 状态栏(statusbar)
CGRect StatusRect = [[UIApplication sharedApplication] statusBarFrame];
//标题栏
CGRect NavRect = self.navigationController.navigationBar.frame;
CGFloat y = StatusRect.size.height + NavRect.size.height;
二、MJRefresh的footer出现在Home Indicator位置上
(此方法只适合navigationController为不透明状态下)

MJRefresh的footer出现在Home Indicator位置上.png
这是应为iOS11弃用了automaticallyAdjustsScrollViewInsets属性,新增contentInsetAdjustmentBehavior来替代它。就是iOS11会自动限制CollectionView的底部不会超出安全区范围,不想系统帮我们自动设置边距则要在iOS11中加上下面这句
if (@available(iOS 11.0, *)) {
self.myCollectionView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
// Fallback on earlier versions
}
但是这时候就会出现我们的CollectionView内容会超出安全区和Home Indicator重叠,这样最底下的cell两边就会被屏幕圆角切掉一部分,影响用户体验。我的解决办法是给collectionView加上一个34pt高的footer
UICollectionView:
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
//这里省略其他属性配置......
//......
if (iPhoneX) {
flowLayout.footerReferenceSize = CGSizeMake(SCREEN_WIDTH, 34);
}
self.myCollectionView = [[UICollectionView alloc] initWithFrame:[UIScreen mainScreen].bounds collectionViewLayout:flowLayout];
UITableView:
if (iPhoneX) {
self.myTableView.tableFooterView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 0, 34)];
//注意:如果UITableViewStyle = UITableViewStyleGrouped 时,这样设置会导致tableHeaderView也有34的高度
}
或者
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section{
if (self.myTableDataSourceArray.count - 1 == section && iPhoneX) {
return 34;
}
return 0.0001;
}
注:iPhoneX是判断机型的宏:#define iPhoneX ([UIScreen mainScreen].bounds.size.height == 812.0)
SCREEN_WIDTH是屏幕宽宏:#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width

修改完成后.png
三、Tableview分区头高度 和 动画异常问题
参考《你可能需要为你的APP适配iOS11》第三部分-UIScrollView and UITableView的新特性
self.myTableView.estimatedRowHeight = 0;
self.myTableView.estimatedSectionHeaderHeight = 0;
self.myTableView.estimatedSectionFooterHeight = 0;
四、界面布局超出safeArea(安全区)内容被指示器盖住

内容被指示器盖住.png
Xib等可视界面布局:
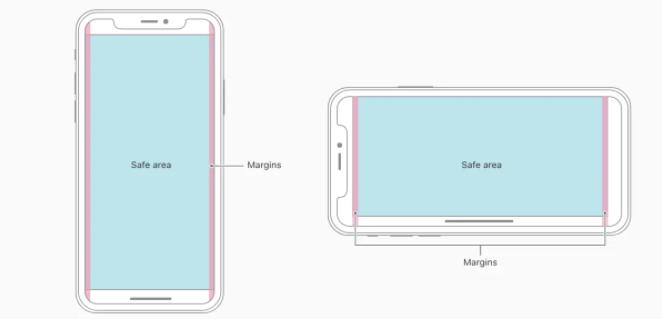
由于iPhone X底部有圆角和指示器的原因,之前项目布局在底部的控件会被指示器遮挡或被圆角切掉一部分。有时候界面布局比较紧凑或为了美观,为了满足在iPhone X下不被遮挡而在其它机型上又还是位置不变,这时候safeArea就起作用了,可以勾选Xib的Safe Area属性

勾选Xib的Safe Area属性.png
勾选了Safe Area属性你就会发现左边多了个Safe Area,这时候你需要重新约束一下被遮挡的控件,约束的参照对象应该是Safe Area,这样新的约束就会根据Safe Area的变化而改变位置,不会出现内容被指示器盖住的问题了。

不同机型时Safe Area的变化.png

约束的参照对象应该是Safe Area.png
但是有一点需要注意,就是必须是Builds for iOS9.0 及以上的版本,不然勾选了就会报Safe Area Layout Guide before ios9.0错误。如果你要适配低于9.0的版本,那只能使用代码布局或另寻其它办法了。
代码布局:
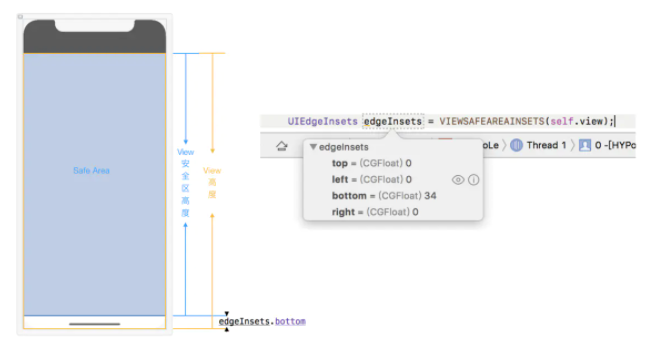
iOS11为UIViewController和UIView增加了两个新的属性safeAreaInsets和safeAreaLayoutGuide, 通过这两个属性我们可以获得安全区域的范围。
//获取某View安全区域范围的宏
#define VIEWSAFEAREAINSETS(view) ({UIEdgeInsets i; if(@available(iOS 11.0, *)) {i = view.safeAreaInsets;} else {i = UIEdgeInsetsZero;} i;})

安全区域边缘与当前View边缘的距离.png